ワイワイあらすじ: blog.hog.as
以来この木の椅子だけで生活していました。特に直近で買い直すつもりはなかったけど、この間の Amazon ブラックフライデーで
ストレスレストーキョー、Amazonのやつよく見たら白色だけ半額になっててすごい
— r7kamura (@r7kamura) 2023年12月1日
白だけ半額になっていたこの椅子を買いました。

これは何
ストレスレストーキョーという名前の椅子で、上にツイート(便宜上の単語)を貼った r7kamura さんの記事を読んでいいな〜と思いつつ、
ただ、 Amazon で見ると 25万円とかで、おまけに結構大きいので、今の家に置くのは流石にシュッと購入はできないなと踏みとどまりつつ、広い部屋に引っ越したりできたら買う候補かな、くらいの気持ちで暮らしていました。
激動の週末
そんな中、 Amazon ブラックフライデーで半額の 13万円くらいで買える状態になっていたわけです。買いました。
ブラックフライデーは期間/個数限定なので、この時点では「ちゃんとしたオフィスチェアの相場を思うと、オフィスチェアよりは自分の体への合い方がよいだろう」という予想だけで買っています。これが金曜日(黒)。
流石に体に合うかどうか座ってみてから買いたいので、 (もし合わなかったらキャンセルできると信じて) 翌日に座りに行くことに。かねてよりちょこちょこ検索して京都にもストレスレスの椅子を置いているのは知っていたので昼過ぎに向かい、探すとトーキョーが無い。聞くと、ここには無い、大阪のショールームにある、と言われて、急ぎ電車で大阪駅に到着。馴染みのないでかい駅を歩きまくりショールームでめでたく座ってみることができました。
座った感じ違和感はないし、むしろよく安定していて楽かもという印象で、そのままキャンセルもせず受け取ることに決めました。色々質問させてもらって、ところで革製品なんですがお手入れは……と聞くと一応公式が"相性がよい"と認めたお手入れセットがあるということで、買いたいです→ここでは買えなくてなんばの高島屋さんにあるんです、という会話をし、なんばへ。
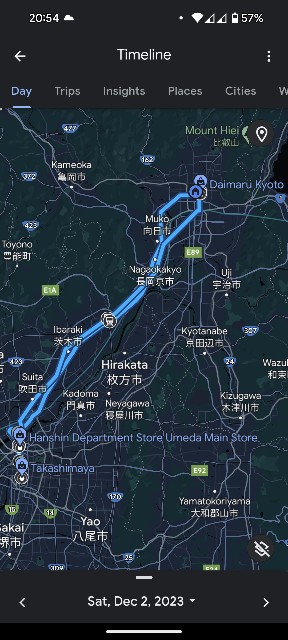
突然来て質問もなくお手入れセットだけ自信ありげに買っていく人が現れても、ちゃんと対応していただけて、軽く説明してもらって購入。ようやく帰路につきます。結局 Google Maps では土曜日の細長いタイムラインが爆誕。

あとショールームで「廊下 74cm とかしかないけど搬入できます……?」って聞いたら 65cm くらいはあれば大丈夫だと思うとのことだった (実際搬入できた) ので今後買う人は参考まで。 74cm くらいの場合は普通には入らないので、最大までリクライニングした状態で下の調整ネジを固定して横倒しで入れることになります。
使ってみて
横幅が広くゆったり座れて楽です。キャスターがないし、回転も重めかつ静止摩擦がそれなりにあるのでふらふらしないので酔うような感じもしない。今のところは快適に使えています。リクライニングはレバー操作とかなく常に姿勢に応じて起きるので、は~と後ろに倒れると勝手に倒れていくけど、これも重めなのであまりつらくなく、プラスひと操作で水平まで倒れられるので、椅子で寝るのが捗ります。困った。
あと買ったやつはオットマンなしのしかなかったので、オットマンは別途どこかで見繕おうと思っています。夏は暑いかもしれないなと思いつつ、どうなるかわくわくしています。なんとかメンテしていきたい。
whywaita Advent Calendar 2023 - Adventar 16日目の記事でした (少し遅れてすみません!)。それでは良いお年を~🎍
![EKORNES [正規品]ストレスレス®トーキョー スター バニラ/マットブラック チェアのみ mサイズ EKORNES [正規品]ストレスレス®トーキョー スター バニラ/マットブラック チェアのみ mサイズ](https://m.media-amazon.com/images/I/41Qd2QWwd5L._SL500_.jpg)